w10-网络遗嘱beta
这周开始我着手把demo版本转成beta版本,但这个版本还是先不做加密,主要实现以下部分:
- 前端效果初步
- 支持可以添加2张以上的遗书,2个以上的联系人
- 实现用户通过邮件响应按钮的方式实现rest更新数据库日期
- 将数据库检查并发送邮件设置成定时任务
最终,这个版本我期望是获得一个不带加密,简单可用界面的可供人测试并尝试逻辑的版本,另外听同学觉得这个『网络遗书』感觉是什么很文艺的东西,所以我把项目改成『网络遗嘱』也许会显得更加正式罢。
前端效果
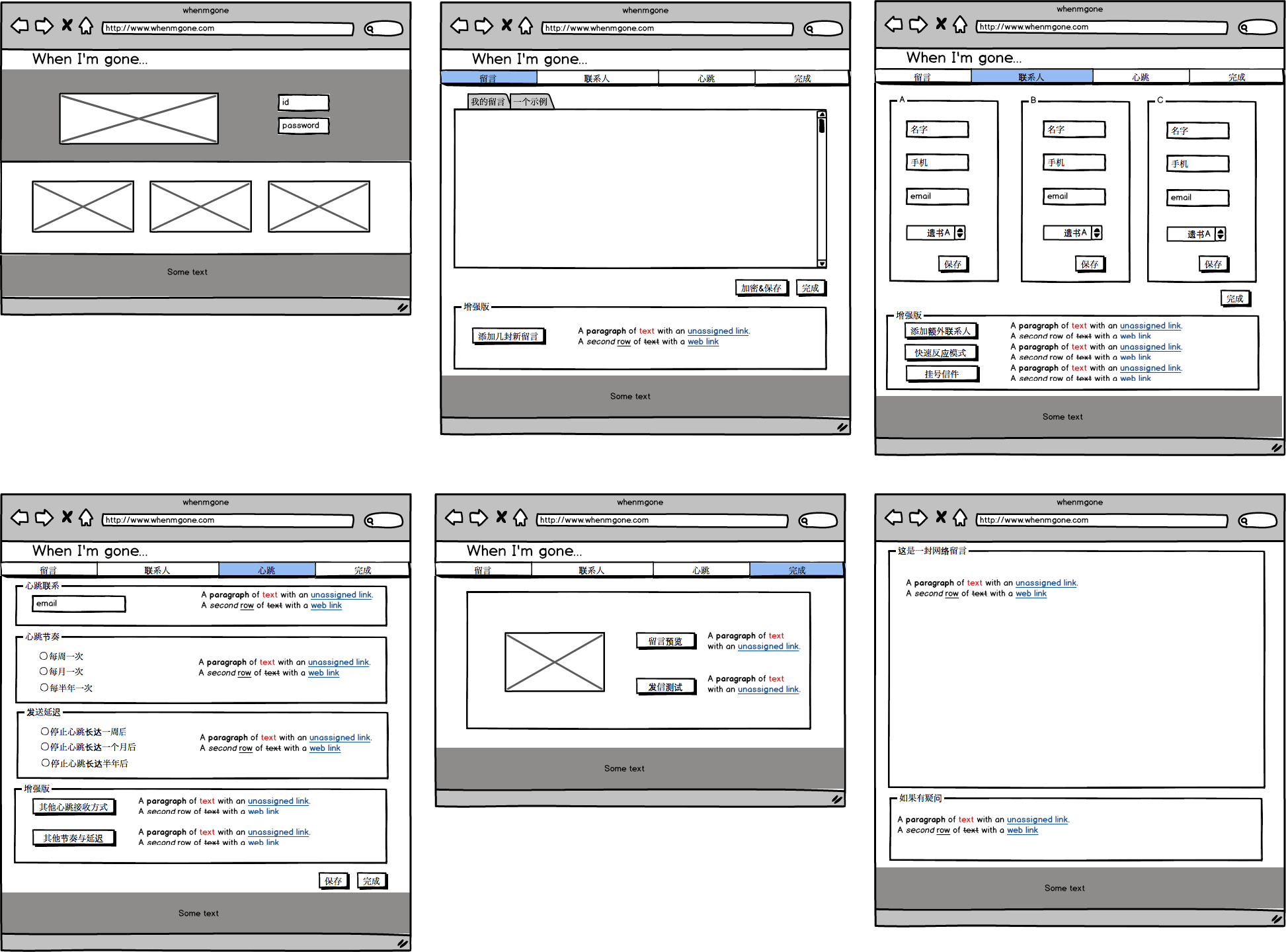
再来回顾下之前的页面设计,其实这个还差一张注册的界面

不管怎么样,先分开做出效果罢:
几个界面分别为
- index.html——登录首页
- register.html——注册页
- contacts.html——联系人
- lastwill.html——遗嘱页面
- heatbeat.html——心跳
- preview.html——完成页面
- noteview.html——遗嘱页面
首先,首页和注册页属于很常规标准的页面,上bootstrap很快就做出来了
index.html

register.html

然后主要开始研究那个带进度的分项设置,这个想法是在注册微信公众平台时候发现它的注册流程很好,打算拿来仿效的,就像这样:

其中我注意到了一个小三角形很有意思,其实是可以用css画出来的,css三角形,但是尝试了很久,貌似这个只能绘制纯色三角形,三角形边框颜色无法配置,最终放弃了三角,还是只用普通的方块。
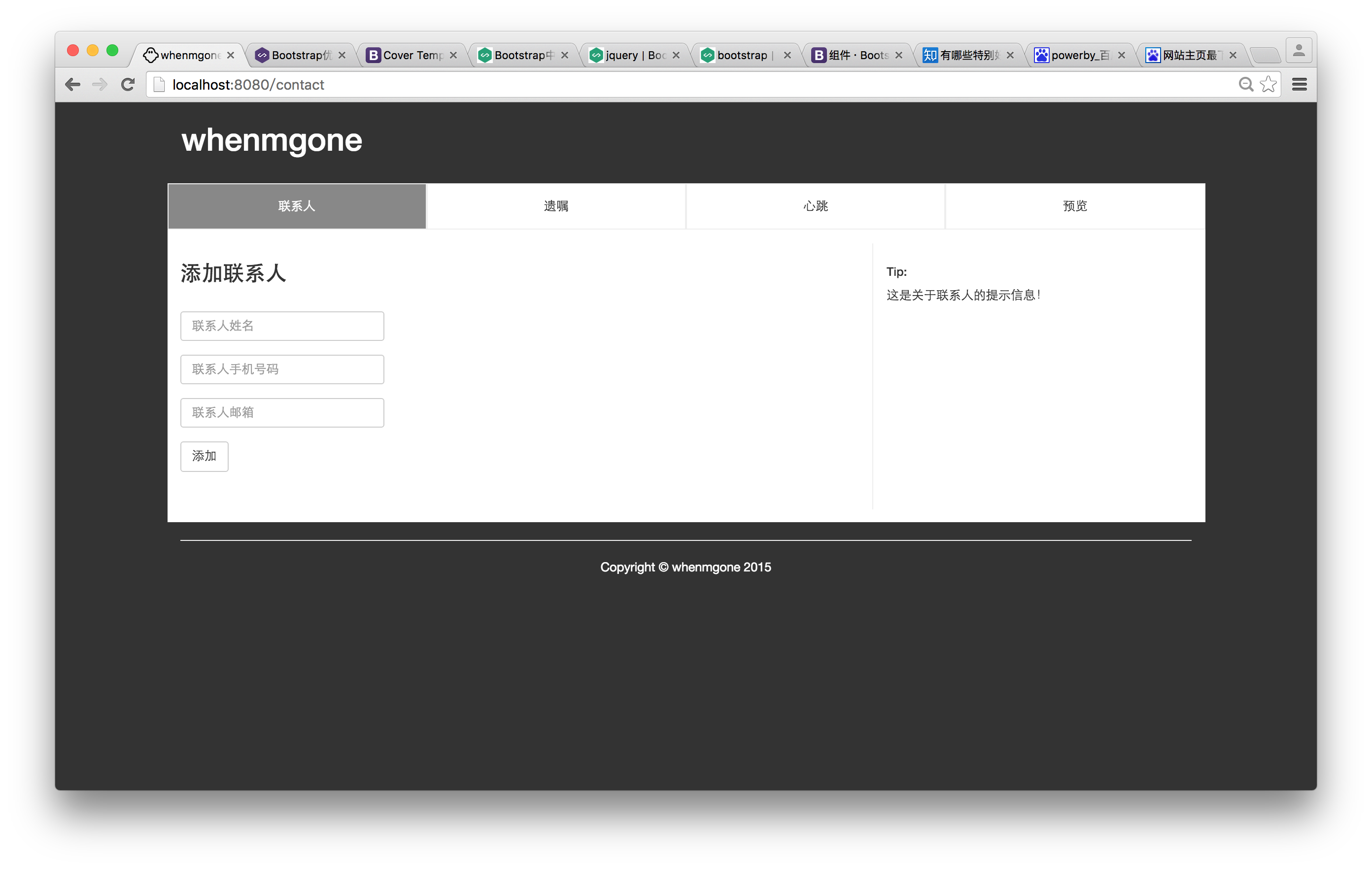
contacts.html

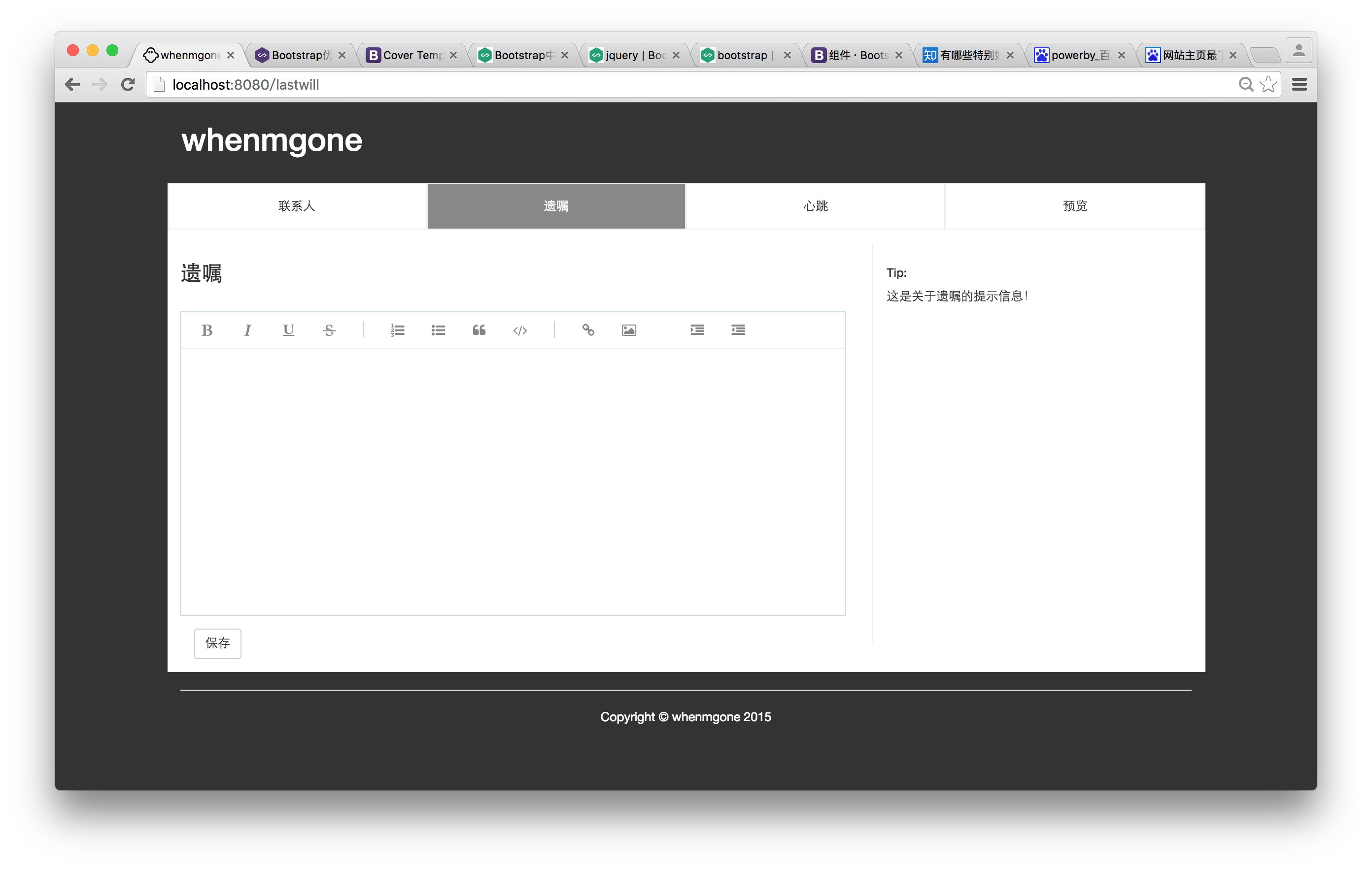
lastwill.html

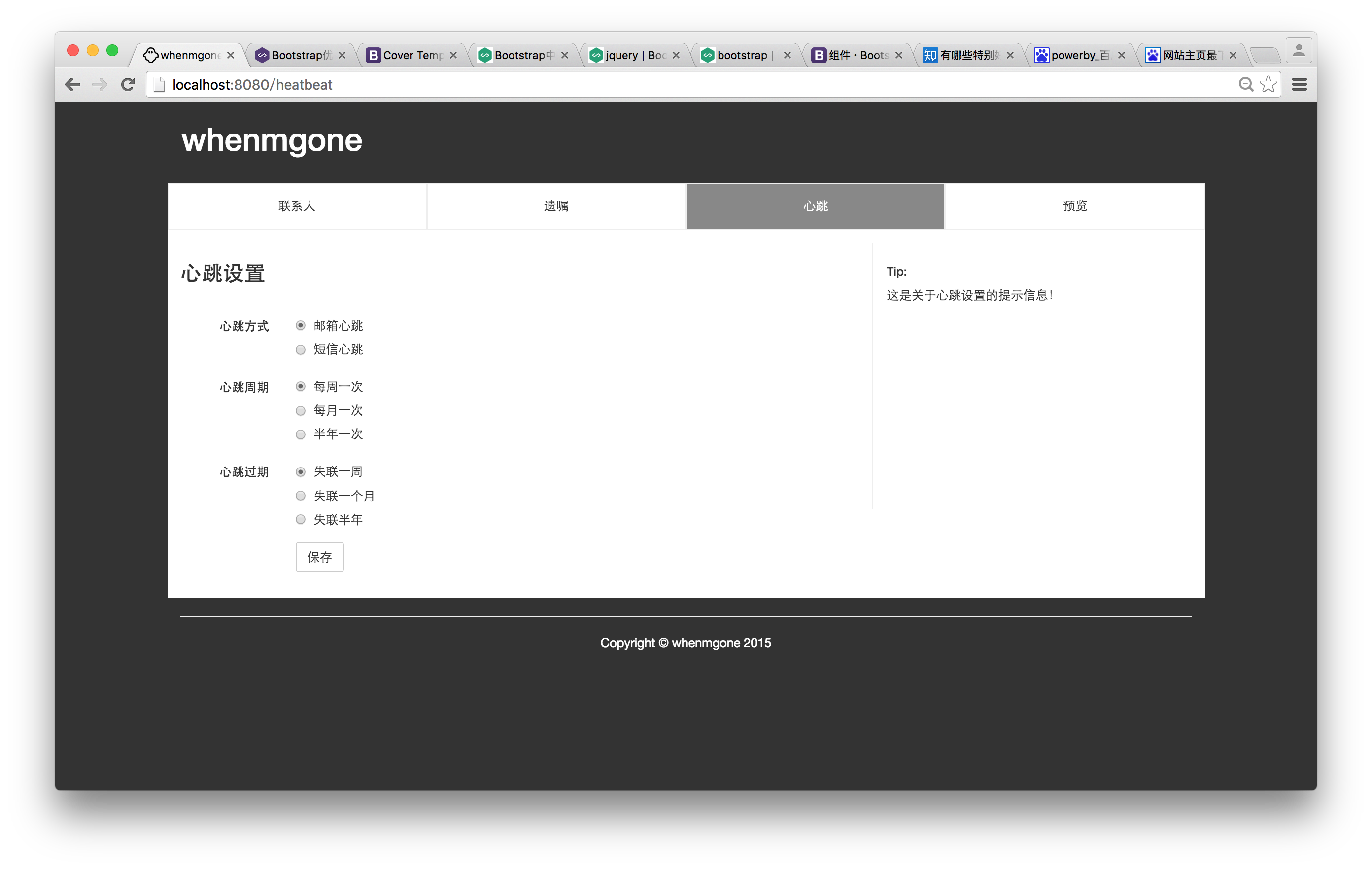
heatbeat.html

preview.html

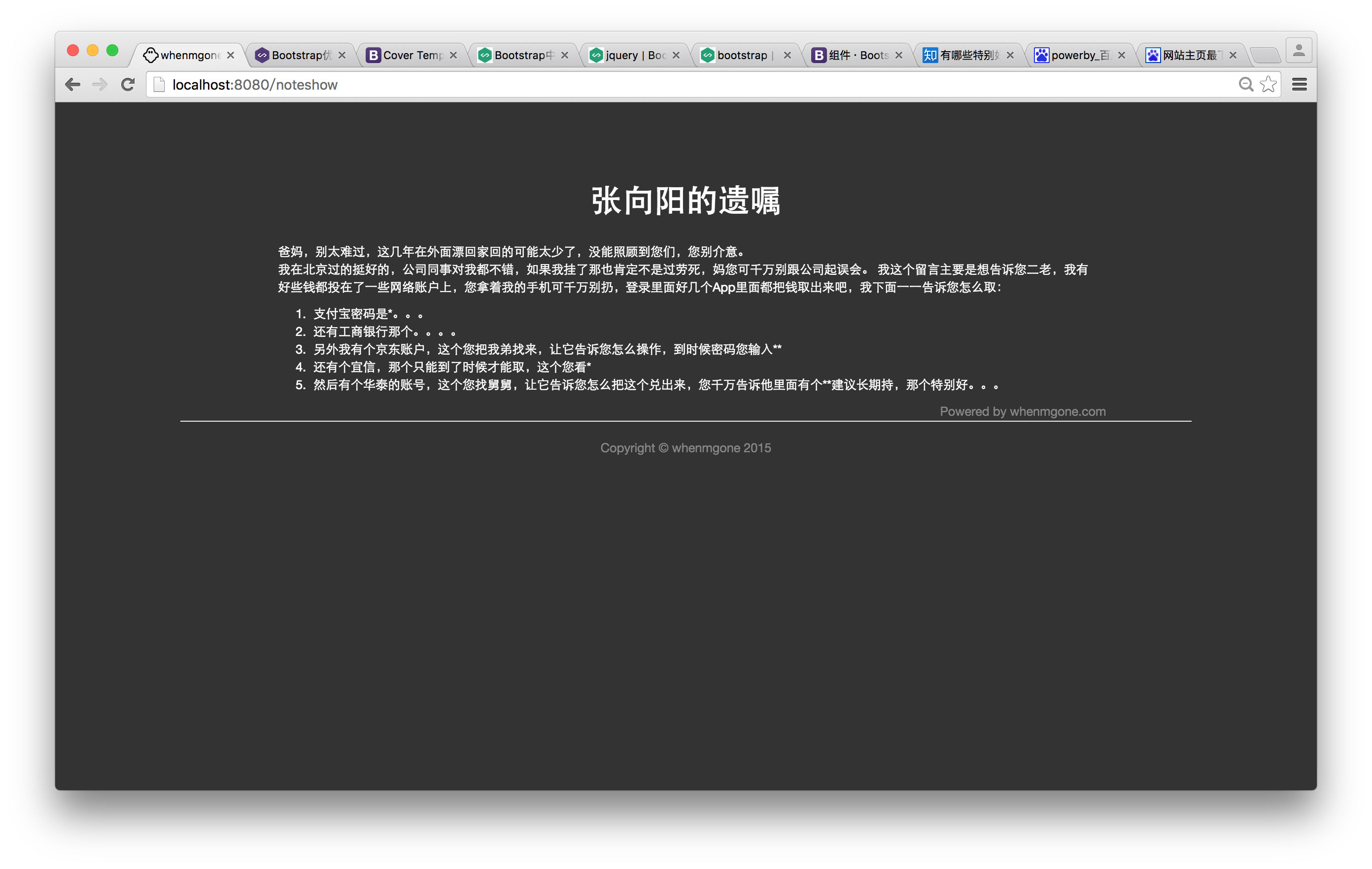
noteview.html

目前我没有加上之前想的增值部分,而且重新安排了逻辑,先简化测试beta版再说
用户注册
做用户注册时候,我发现了一个保障密码安全性的方式,就是不存密码存hash值,这里使用了一个叫做werkzeug的模块儿,尝试了下很神奇。
>>> from werkzeug.security import generate_password_hash,check_password_hash
>>> passwd= 'P@ssw0rd'
>>> afterhash=generate_password_hash(passwd)
>>> afterhash
'pbkdf2:sha1:1000$ZbZuNHzx$9191fe7dc201d6c0dab6b3c38ff9a1a4be389ad7'
>>> check_password_hash(afterhash,'P@ssw0rd')
True
>>> check_password_hash(afterhash,'P@ssw0d')
False
>>> hashagain=generate_password_hash(passwd)
>>> hashagain
'pbkdf2:sha1:1000$Lj9fbleF$88dd27188232f7ec42a688d40810c2b27989d43e'
>>> check_password_hash(afterhash,'P@ssw0rd')
True
>>> check_password_hash(hashagain,'P@ssw0rd')
True
这样加密后的密码是个加了8位'盐'的密码,其实盐的位数还是可以改调的,反正我是看不出来了。
这样我把这个套成表单就变成了
# 用户注册
class UserRegister(Form):
"""用户注册表单"""
# 邮箱
email_address = TextField('常用邮箱', validators = [Email()])
# 密码
password = PasswordField('密码',validators = [DataRequired(),EqualTo('password_repeat',message = '两次输入不匹配')])
# 重复密码
password_repeat = PasswordField('重复密码',validators = [DataRequired()])
# 用户名输入框
name = TextField('真实姓名', validators = [DataRequired()])
# 用户手机输入框
phone = TextField('手机', validators = [DataRequired()])
# 提交
submit = SubmitField('提交')
# 用户遗嘱注册
@app.route('/register', methods=('GET', 'POST'))
# 定义响应函数
def registertest():
# 实例化表单类
form = UserRegister()
# 如果接收到post提交
if request.method == 'POST':
email_address = request.form['email_address']
password = request.form['password']
name = request.form['name']
phone = request.form['phone']
# 密码加密
password = generate_password_hash(password)
# 设置插入数据库的内容
db_update = {
'email_address':email_address,
'password':password,
'name':name,
'phone':phone,
'deathConfirm':False,
'notesendConfirm':False,
'serviceState':True
}
# 插入数据
collection.insert_one(db_update)
# 重定向回来
return redirect('/index')
# 渲染demo_index.html
return render_template('register.html', form=form)
然后在前端把这部分渲染下:
<form action="/register" method="POST" class="form-horizontal">
<h3>注册</h3>
<br>
<div class="col-sm-8">
<!-- {{ form.hidden_tag() }} -->
<div class="form-group">
{{ form.email_address.label(class="col-sm-2 control-label",for="inputEmail") }}
<div class="col-sm-4">
{{ form.email_address(class="form-control",id="inputEmail",placeholder="常用邮箱") }}
</div>
</div>
<div class="form-group">
{{ form.password.label(class="col-sm-2 control-label",for="inputPassword") }}
<div class="col-sm-4">
{{ form.password(class="form-control",id="inputPassword",placeholder="密码") }}
</div>
</div>
<div class="form-group">
{{ form.password_repeat.label(class="col-sm-2 control-label",for="inputPasswordrepeat") }}
<div class="col-sm-4">
{{ form.password_repeat(class="form-control",id="inputPasswordrepeat",placeholder="重复密码") }}
</div>
</div>
<div class="form-group">
{{ form.name.label(class="col-sm-2 control-label",for="inputName") }}
<div class="col-sm-4">
{{ form.name(class="form-control",id="inputName",placeholder="真实姓名") }}
</div>
</div>
<div class="form-group">
{{ form.phone.label(class="col-sm-2 control-label") }}
<div class="col-sm-4">
{{ form.phone(class="form-control",id="inputPhone",placeholder="手机") }}
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-1 col-sm-10">
{{ form.submit(class="btn btn-default") }}
</div>
</div>
</div>
</form>
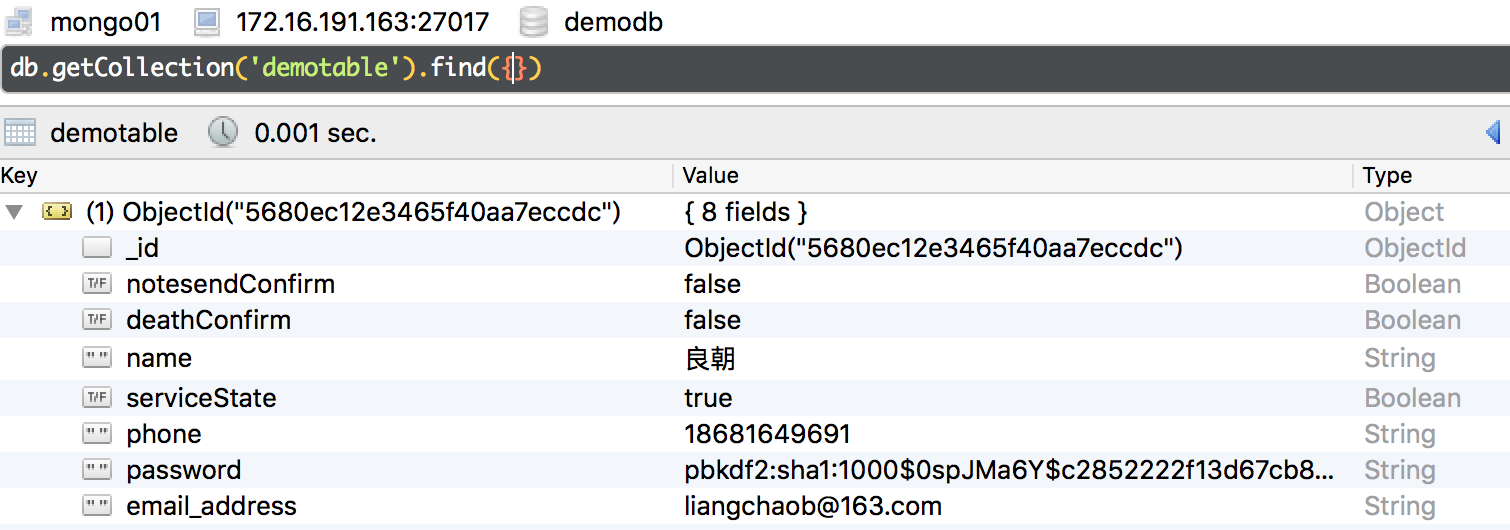
尝试注册后,观察后端数据库确实存的是hash之后看不懂的值:

然后我要实现登陆时候的用户验证,貌似需要一个叫做flask-login的模块儿: Flask-Login ,试了很久,但示例都是sql,mongo表示水土不服,直到找到这篇How to use MongoDB (and PyMongo) with Flask-Login