w4-网络笔记linenote
终于开始写开发笔记了,之前一直介于打算自己构造类似字典型的gitbook,又凭借自己稍微有一点基础觉得应该不需要线性的日志记录,所以开发记录一直迟迟懒于动手。
但是遇到过去的问题时候,却发现无论如何想不起当初的思路与解决方案,甚至连自己给自己订的原则都快忘光,所以趁着来得及,这周还是动笔了。
这周的开发任务是web版本的linenote,对于web自认为算是比较熟悉,python常见的web框架有django,flask,web.py,tornado。这里面我最熟悉django,我的技术资料站itdmb就是用django建的,flask算是认识,web.py是超轻量级的web框架,tornado据说支持异步与并发是最好的,知乎后台用的就是它。
我先知乎搜了下python的web框架建议 Python 有哪些好的 Web 框架? 这次大妈推荐的是bottle,看大妈的用法感觉这个似乎和web.py没差,但是web.py似乎凭借着互联网之子Aaron Swartz的名声更加常见一些,所以开始打算使用web.py。 但是简单搜索后发现web.py的知识库似乎不算广,想了想,最终决定使用插件多,中文文档也充沛的flask。
决定了框架后,我决定先看下flask官网是怎么说的,简单学习下,确定应该如何安排项目的文件结构 Flask官网
大概简单地过了下后,发现flask还真是比django简单很多,不过估计默认插件也会少很多,先把flask的示例贴过来修改下运行看看,一次成功。
经过大致研究,我的linenoteweb.py大致需要三个文件,一个linenoteweb.py,一个自己的基础库linenotebase.py,还需要一个模板linenote.html放在templates下,如果必要的话在templates下放一个linenote.css应该就差不多了
简单地写了下,标上注释后,就大致有了个基本框架了
# -*- coding: UTF-8 -*-
# 引入os模块
import os
# 引入datatime模块
import time
# 引入sys模块,并将默认字符格式转为utf-8
import sys
sys.path.append("./")
reload(sys)
sys.setdefaultencoding( "utf-8" )
# 引入flask模块
from flask import Flask, render_template
# 创建一个Flask对象
app = Flask(__name__)
# 指定路由
@app.route('/')
# 定义响应函数
def index():
return render_template('linenote.html')
# 运行主函数
if __name__ == '__main__':
# 对外开放80端口
app.run(host='0.0.0.0',port=80)
听梁培利说根据那个做聊天室的想法就把聊天室做出来了http://pythonlearning.com/,真心佩服执行力,但是觉得这个页面也太单薄了些,我准备使用bootstrap起个更好看点的页面。
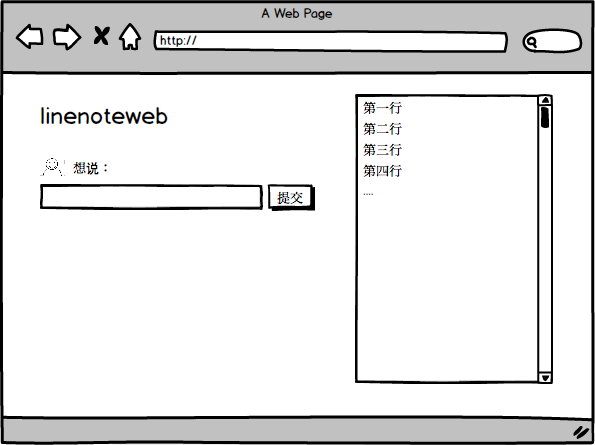
看了半天并没找到合适的类似linenote交互逻辑的bootstrap站点,决定自己上手用mockups设计个 虽然也没好看到那里去,但也算是差不多先这样了罢

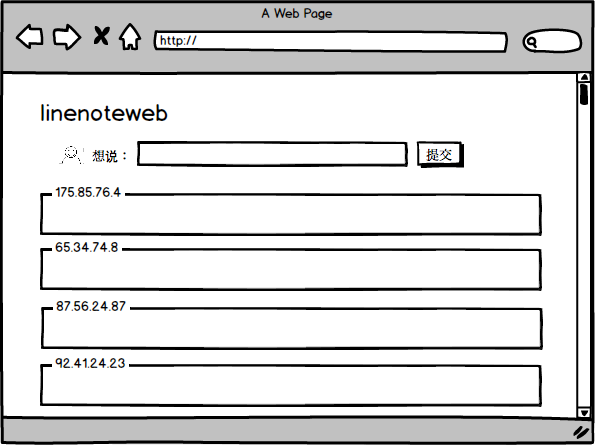
做完之后突然发现这个貌似在手机上交互就不好了,还是梁培利的交互逻辑对,历史记录应该放在下面,放在左侧用拖的太不适合web3.0时代了,重新调整下

这样差不多了,估计移动端和pc端相差不会很大了
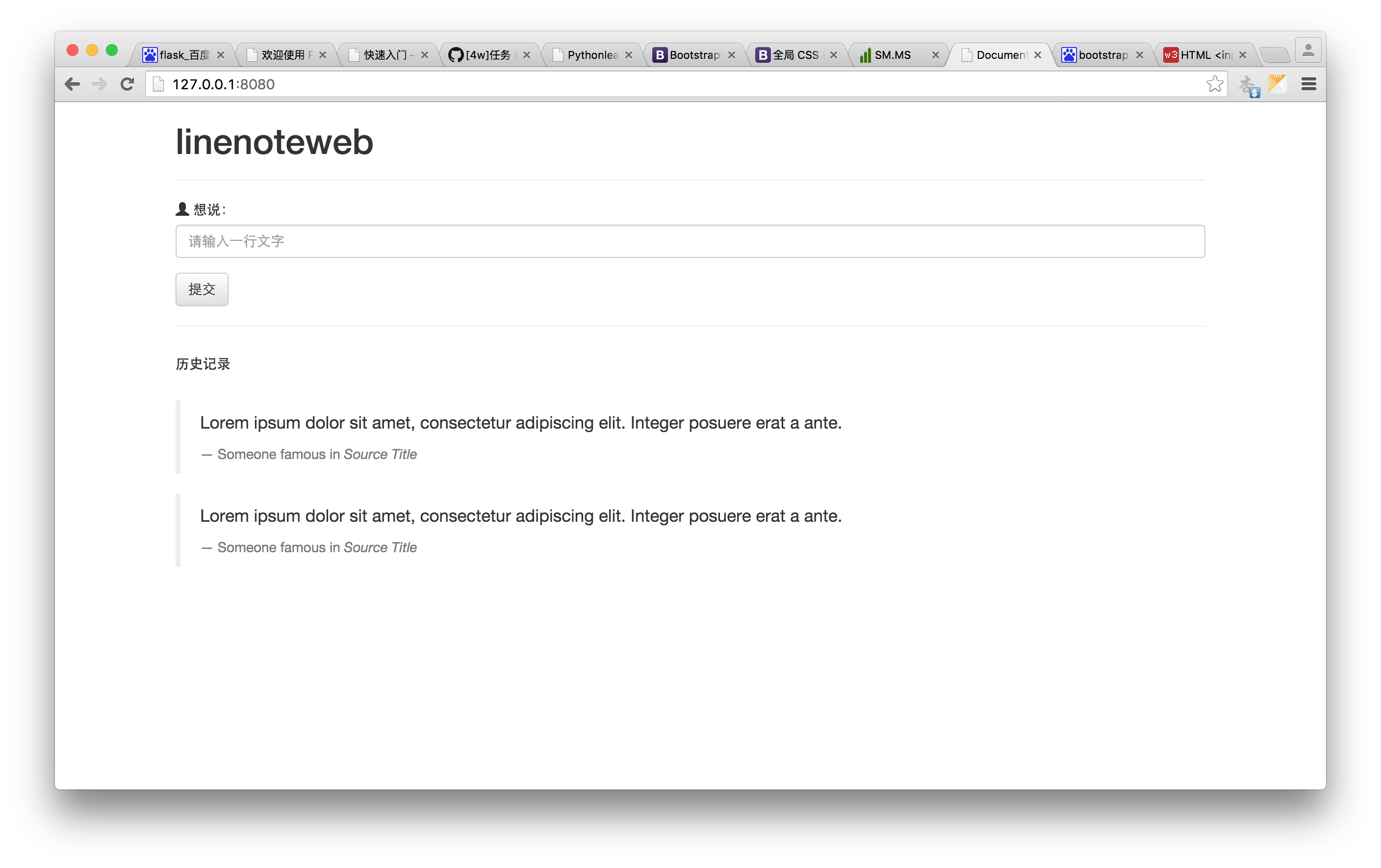
决定使用bootstrap,也就意味着屏幕应该是自适应的,bootstrap的自适应使用的是栅格系统实现的,所以这个页面大概逻辑就是一个大的div,套3个小的纵向div就ok了
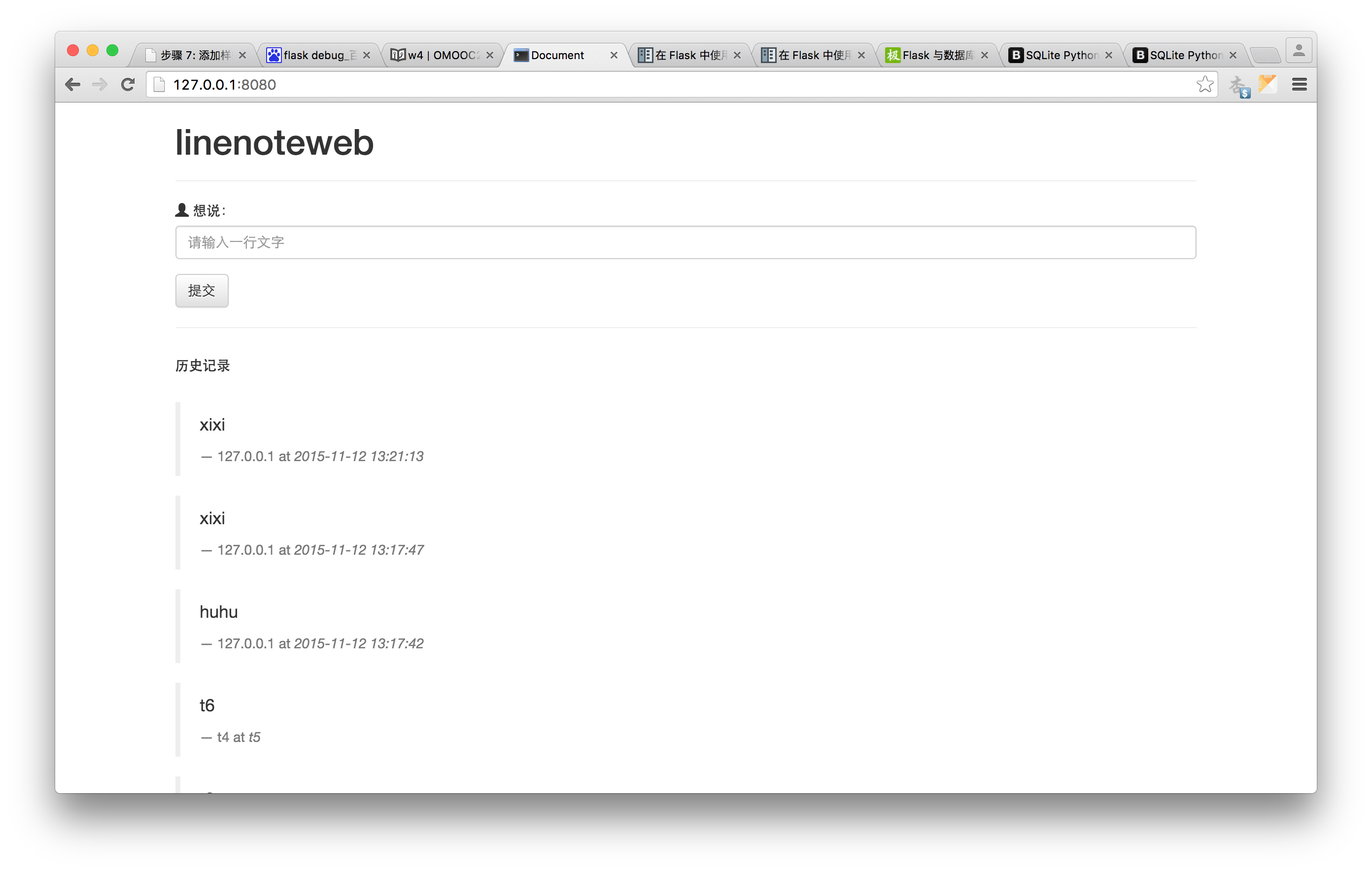
做完后样子这样就算差不多了

现在开始来着手实现其中的history与write函数,由于在第一周已经封装好了最原始的操作函数,经过3周的不断改进,基本已经可以完全可以作为模块独立使用,这次也打算直接通过调用模块的方式调用它,但突然发现了问题:由于我要实现的效果需要识别出分行,但是我的base模块儿由于直接返回的值是已经充分处理过的字符串而非文件,所以没有办法通过for循环直接遍历,这和第二周gui遇到的问题是一模一样的,而且输入的时候要把输入用户的身份有效标示出来,原来的linenotebase.py模块儿在设计时候没有考虑到这个问题,所以这个模块儿还是需要重构,暂时先都直接放在linenoteweb.py里,先做出来在分罢
在做表单输入时候遇到了新的问题,原来flask没有自己的表单处理系统,所有的链接都指向了flask-wtf 这回遇到坑了,flask-wtf的中文文档写的未免太简单,而且尝试了下后报错,发现不同版本的接口也不一样,于是找极客学院的视频查一下,发现不用wtf也行,原来request也能处理,于是决定使用了request默认的form来做。
在重写whiteNote函数的时候发现,按照我所期望效果与文件写入的格式,在history里面似乎很难把客户端ip提取显示出来,此时有了两种选择:
使用之前的文件存储格式,和之前几周的格式能保持一致,兼容性也好,但是,web显示效果就会打折扣,而且之后几周可能还会遇到类似的问题,倒时候恐怕更难选择
使用数据库存储数据,这样数据可以具备高度的灵活性,但是这就和之前几周的格式与处理方式就完全不一样,但是对数据库目前阶段比较犯难,临近交作业,还这样往坑里,万一没及时出来就不好办了
经过仔细的考虑,还是打算跳跳看,但还是会优先找个小坑跳,我的首选是成熟的mysql或者微型的sqlite,mysql相对这个小作业略有些重了,还是最终选择所有linux都自带的sqlite3来处理;但是我并不想蹚sql的浑水,所以和django一样,也是用orm来做。
回过头来先查了下官网下有个小项目叫flaskr,就是sqlite做的,既然有了例子,瞬间就放心了,但是往后看了几页,并没用orm,还是原生sql,好在linenote的表项不多,也就认命了
按照flask的sql教程一会儿就绕晕了,于是去找python与sqlite3的资料,搞明白了怎么通过使用这个小数据库,考虑到项目太小,于是暂时直接使用pythonsql的语句读写打开数据库,但遇到了问题,数据插入后,数据库内无数据,不知道问题出在哪里,决定先手动写几条数据插进去看下是否是数据库的问题,否则就是表单问题。
sqlite> insert into linecontent (ip, time, content) values ('t1','t2', 't3');
输入后页面显示出了刚输入的内容,证明select没有什么问题,看起来应该是view层没能成功获取表单的值,尝试通过cli中print打印出提交的值看下,结果出乎意料,输入的值也能成功打印出来,但紧接着sql里的insert,看来是执行未成功
huhuhuhu2015-11-12 13:13:45127.0.0.1
仔细对照了下pythonsql的教程,发现WTF,原来是conn.commit()没写括号,写完即刻执行成功,最后微调一下,把没用到的css和linenotebase.py给删掉,大功告成